|
|
@@ -2,28 +2,34 @@
|
|
|
<div>
|
|
|
<div class="content type-ckbj" data-item="type-ckbj">
|
|
|
<div class="content-title">
|
|
|
- <img src="images/title-ckbj.png" alt=""><span>窗口布局</span>
|
|
|
+ <img src="images/title-ckbj.png" alt="" /><span>窗口布局</span>
|
|
|
</div>
|
|
|
<div class="content-content">
|
|
|
<ul class="taps-left">
|
|
|
- <li @click="liTo(1)" v-bind:class='{ click: 1 == qwerqwre }'>一楼</li>
|
|
|
- <li @click="liTo(2)" v-bind:class='{ click: 2 == qwerqwre }'>二楼</li>
|
|
|
- <li @click="liTo(3)" v-bind:class='{ click: 3 == qwerqwre }'>三楼</li>
|
|
|
+ <li @click="liTo(1)" v-bind:class="{ click: 1 == qwerqwre }">一楼</li>
|
|
|
+ <li @click="liTo(2)" v-bind:class="{ click: 2 == qwerqwre }">二楼</li>
|
|
|
+ <li @click="liTo(3)" v-bind:class="{ click: 3 == qwerqwre }">三楼</li>
|
|
|
</ul>
|
|
|
- <div style="position:absolute;margin-left: 312px;margin-top: 55px;">
|
|
|
+ <!-- <div style="position:absolute;margin-left: 312px;margin-top: 55px;">
|
|
|
<p style="font-size: 22px;color: #ffffff;position:absolute;margin-left: 76px;margin-top: 20px;">南岸区政务服务中心</p>
|
|
|
<img src="images/ckbj-zw.png">
|
|
|
+ </div> -->
|
|
|
+ <div v-if="qwerqwre == 1" class="tabs-right">
|
|
|
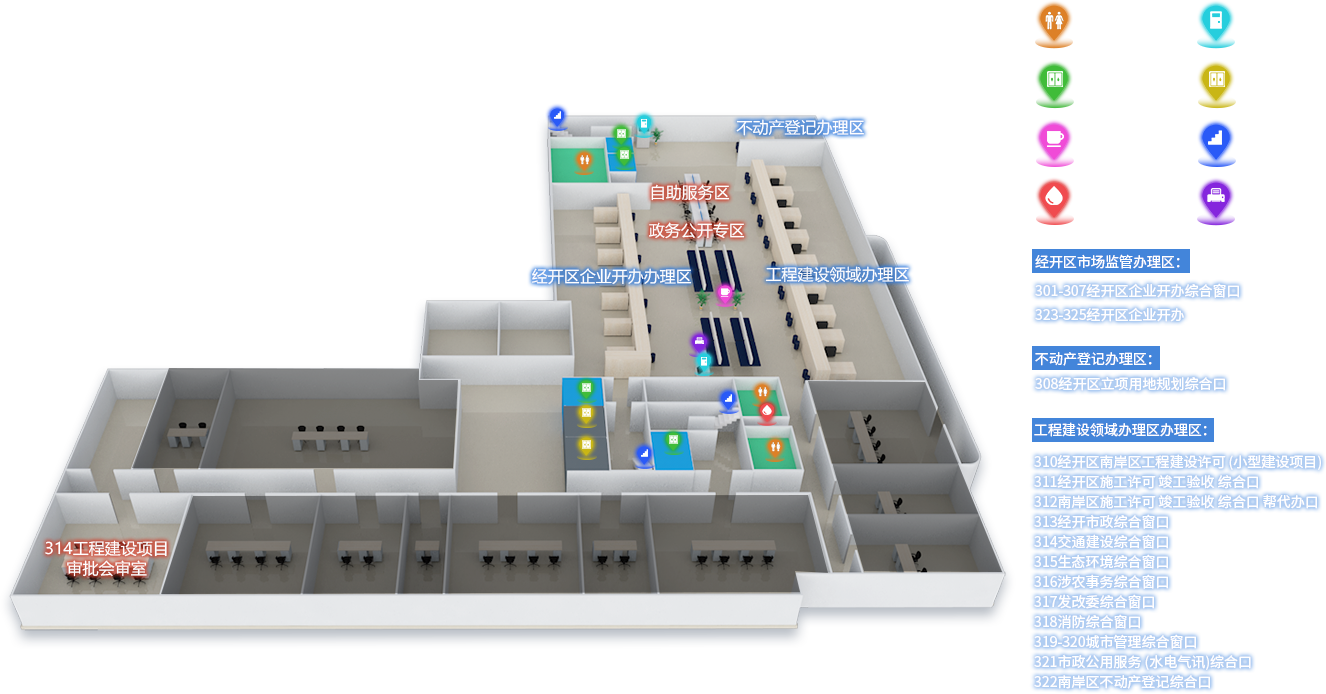
+ <img src="images/oneFloor.png" />
|
|
|
+ </div>
|
|
|
+ <div v-if="qwerqwre == 2" class="tabs-right">
|
|
|
+ <img src="images/secondFloor.png" />
|
|
|
+ </div>
|
|
|
+ <div v-if="qwerqwre == 3" class="tabs-right">
|
|
|
+ <img src="images/thirdFloor.png" />
|
|
|
</div>
|
|
|
- <div v-if="qwerqwre == 1" class="tabs-right"><img src="images/oneFloor.png"></div>
|
|
|
- <div v-if="qwerqwre == 2" class="tabs-right"><img src="images/secondFloor.png"></div>
|
|
|
- <div v-if="qwerqwre == 3" class="tabs-right"><img src="images/thirdFloor.png"></div>
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|
|
|
</template>
|
|
|
|
|
|
<script>
|
|
|
-import api from '../api/index';
|
|
|
+import api from "../api/index";
|
|
|
|
|
|
export default {
|
|
|
name: "windowLayout",
|
|
|
@@ -33,8 +39,8 @@ export default {
|
|
|
data() {
|
|
|
return {
|
|
|
qwerqwre: 1,
|
|
|
- ImageUrl: 'images/oneFloor.png'
|
|
|
- }
|
|
|
+ ImageUrl: "images/oneFloor.png",
|
|
|
+ };
|
|
|
},
|
|
|
methods: {
|
|
|
getData() {
|
|
|
@@ -54,7 +60,7 @@ export default {
|
|
|
liTo(obj) {
|
|
|
this.qwerqwre = obj;
|
|
|
// this.getData();
|
|
|
- }
|
|
|
+ },
|
|
|
},
|
|
|
mounted() {
|
|
|
//设置多少秒跳转
|
|
|
@@ -71,30 +77,30 @@ export default {
|
|
|
}, 1000);
|
|
|
|
|
|
//设置各类监听事件
|
|
|
- var body = document.querySelector('html');
|
|
|
+ var body = document.querySelector("html");
|
|
|
body.addEventListener("click", function () {
|
|
|
- myTime = mtReturnTime
|
|
|
+ myTime = mtReturnTime;
|
|
|
});
|
|
|
|
|
|
body.addEventListener("keydown", function () {
|
|
|
- myTime = mtReturnTime
|
|
|
+ myTime = mtReturnTime;
|
|
|
});
|
|
|
body.addEventListener("mousemove", function () {
|
|
|
- myTime = mtReturnTime
|
|
|
+ myTime = mtReturnTime;
|
|
|
});
|
|
|
body.addEventListener("mousewheel", function () {
|
|
|
- myTime = mtReturnTime
|
|
|
+ myTime = mtReturnTime;
|
|
|
});
|
|
|
document.addEventListener("scroll", function () {
|
|
|
- myTime = mtReturnTime
|
|
|
+ myTime = mtReturnTime;
|
|
|
});
|
|
|
},
|
|
|
//页面关闭销毁定时器
|
|
|
beforeDestroy() {
|
|
|
clearInterval(this.timer);
|
|
|
this.timer = null;
|
|
|
- }
|
|
|
-}
|
|
|
+ },
|
|
|
+};
|
|
|
</script>
|
|
|
|
|
|
<style scoped>
|
|
|
@@ -106,7 +112,10 @@ export default {
|
|
|
|
|
|
.type-ckbj .content-content {
|
|
|
position: relative;
|
|
|
- background: rgb(0, 0, 0, 0.4);
|
|
|
+ /* background: rgb(0, 0, 0, 0.4);
|
|
|
+ */
|
|
|
+ background: url("../../public/images/kuang.png");
|
|
|
+ background-size: 100% 100%;
|
|
|
}
|
|
|
|
|
|
.taps-left {
|
|
|
@@ -120,24 +129,24 @@ export default {
|
|
|
width: 6.75rem;
|
|
|
height: 2.5rem;
|
|
|
line-height: 2.5rem;
|
|
|
- background: #A37C67;
|
|
|
+ background: #a37c67;
|
|
|
text-align: center;
|
|
|
margin-top: 0.625rem;
|
|
|
font-size: 1.125rem;
|
|
|
font-weight: 800;
|
|
|
- color: #FFFFFF;
|
|
|
+ color: #ffffff;
|
|
|
}
|
|
|
|
|
|
.taps-left li.click {
|
|
|
- background: #CBB486;
|
|
|
+ background: #cbb486;
|
|
|
}
|
|
|
|
|
|
.tabs-right {
|
|
|
width: 70rem;
|
|
|
height: 43.6875rem;
|
|
|
/* margin-left: 345px; */
|
|
|
- margin-left: 200px;
|
|
|
- margin-top: 105px;
|
|
|
+ /* margin-left: 200px; */
|
|
|
+ margin-top: 60px;
|
|
|
background-size: 100% 100%;
|
|
|
}
|
|
|
</style>
|