|
|
@@ -6,22 +6,40 @@
|
|
|
</div>
|
|
|
<div class="content-content">
|
|
|
<ul class="taps-left">
|
|
|
- <li @click="liTo(1)" v-bind:class="{ click: 1 == qwerqwre }">一楼</li>
|
|
|
- <li @click="liTo(2)" v-bind:class="{ click: 2 == qwerqwre }">二楼</li>
|
|
|
- <li @click="liTo(3)" v-bind:class="{ click: 3 == qwerqwre }">三楼</li>
|
|
|
+ <li
|
|
|
+ v-bind:class="{ click: 1 == qwerqwre }"
|
|
|
+ @mousedown="setImg(1)"
|
|
|
+ @mouseup="clear"
|
|
|
+ >
|
|
|
+ 一楼
|
|
|
+ </li>
|
|
|
+ <li
|
|
|
+ v-bind:class="{ click: 2 == qwerqwre }"
|
|
|
+ @mousedown="setImg(2)"
|
|
|
+ @mouseup="clear"
|
|
|
+ >
|
|
|
+ 二楼
|
|
|
+ </li>
|
|
|
+ <li
|
|
|
+ v-bind:class="{ click: 3 == qwerqwre }"
|
|
|
+ @mousedown="setImg(3)"
|
|
|
+ @mouseup="clear"
|
|
|
+ >
|
|
|
+ 三楼
|
|
|
+ </li>
|
|
|
</ul>
|
|
|
<!-- <div style="position:absolute;margin-left: 312px;margin-top: 55px;">
|
|
|
<p style="font-size: 22px;color: #ffffff;position:absolute;margin-left: 76px;margin-top: 20px;">南岸区政务服务中心</p>
|
|
|
<img src="images/ckbj-zw.png">
|
|
|
</div> -->
|
|
|
<div v-if="qwerqwre == 1" class="tabs-right">
|
|
|
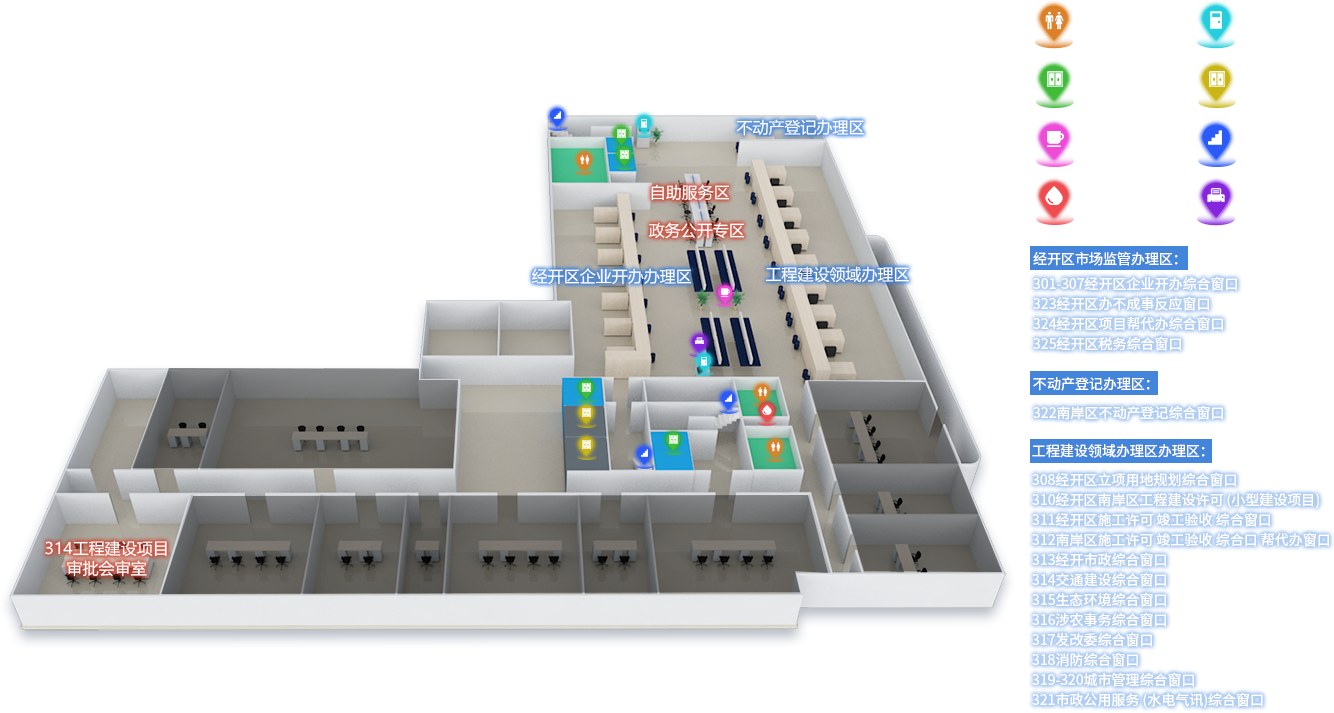
- <img src="images/oneFloor.png" />
|
|
|
+ <img :src="ImageUrl1" />
|
|
|
</div>
|
|
|
<div v-if="qwerqwre == 2" class="tabs-right">
|
|
|
- <img src="images/secondFloor.png" />
|
|
|
+ <img :src="ImageUrl2" />
|
|
|
</div>
|
|
|
<div v-if="qwerqwre == 3" class="tabs-right">
|
|
|
- <img src="images/thirdFloor.png" />
|
|
|
+ <img :src="ImageUrl3" />
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|
|
|
@@ -39,9 +57,18 @@ export default {
|
|
|
data() {
|
|
|
return {
|
|
|
qwerqwre: 1,
|
|
|
- ImageUrl: "images/oneFloor.png",
|
|
|
+ ImageUrl1: "images/oneFloor.png",
|
|
|
+ ImageUrl2: "images/secondFloor.png",
|
|
|
+ ImageUrl3: "images/thirdFloor.png",
|
|
|
+ timer: null,
|
|
|
};
|
|
|
},
|
|
|
+ created() {
|
|
|
+ const isSet = localStorage.getItem("isSet");
|
|
|
+ if (isSet) {
|
|
|
+ this.initImg(isSet);
|
|
|
+ }
|
|
|
+ },
|
|
|
methods: {
|
|
|
getData() {
|
|
|
// let params = {
|
|
|
@@ -57,9 +84,52 @@ export default {
|
|
|
// }
|
|
|
// })
|
|
|
},
|
|
|
- liTo(obj) {
|
|
|
- this.qwerqwre = obj;
|
|
|
- // this.getData();
|
|
|
+ initImg(type) {
|
|
|
+ switch (type) {
|
|
|
+ case "1":
|
|
|
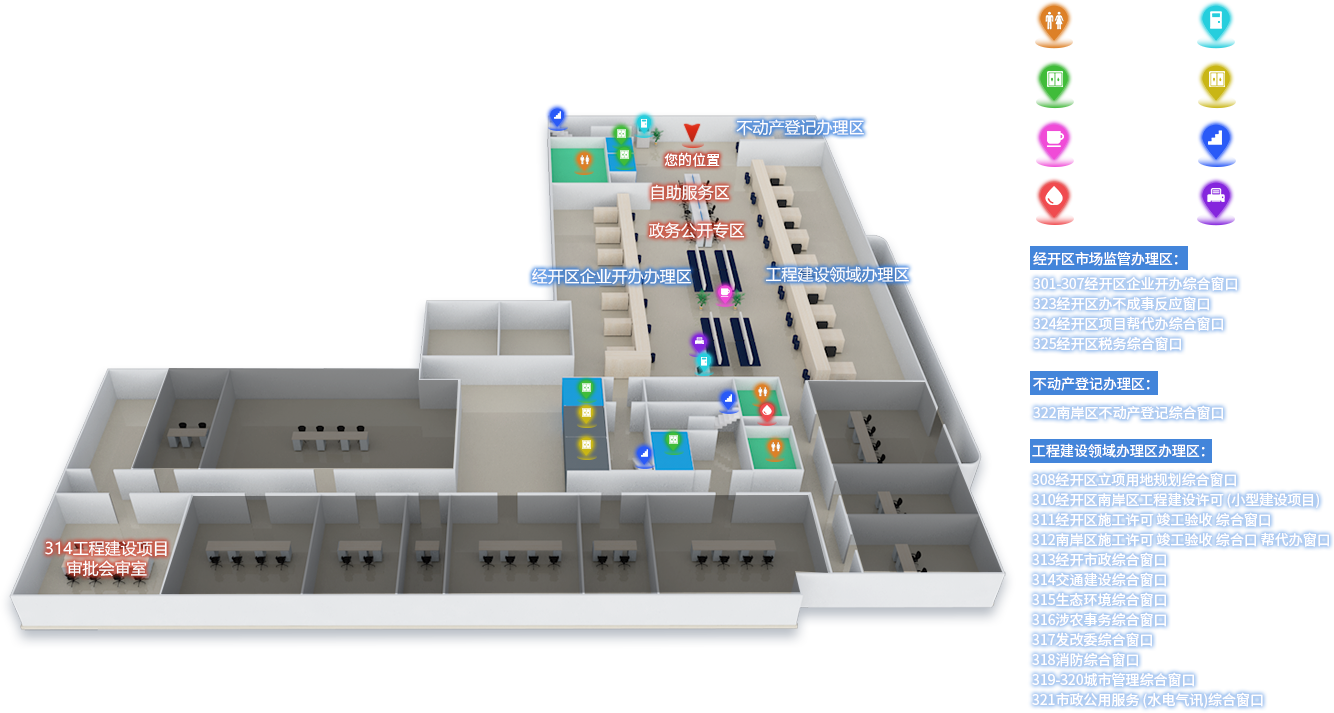
+ this.ImageUrl1 = "images/oneFloorSet.png";
|
|
|
+ this.ImageUrl2 = "images/secondFloor.png";
|
|
|
+ this.ImageUrl3 = "images/thirdFloor.png";
|
|
|
+ break;
|
|
|
+
|
|
|
+ case "2":
|
|
|
+ this.ImageUrl1 = "images/oneFloor.png";
|
|
|
+ this.ImageUrl2 = "images/secondFloorSet.png";
|
|
|
+ this.ImageUrl3 = "images/thirdFloor.png";
|
|
|
+ break;
|
|
|
+
|
|
|
+ case "3":
|
|
|
+ this.ImageUrl1 = "images/oneFloor.png";
|
|
|
+ this.ImageUrl2 = "images/secondFloor.png";
|
|
|
+ this.ImageUrl3 = "images/thirdFloorSet.png";
|
|
|
+ break;
|
|
|
+ }
|
|
|
+ },
|
|
|
+ setImg(type) {
|
|
|
+ this.qwerqwre = type;
|
|
|
+ this.timer = setTimeout(() => {
|
|
|
+ localStorage.setItem("isSet", type);
|
|
|
+ switch (type) {
|
|
|
+ case 1:
|
|
|
+ this.ImageUrl1 = "images/oneFloorSet.png";
|
|
|
+ this.ImageUrl2 = "images/secondFloor.png";
|
|
|
+ this.ImageUrl3 = "images/thirdFloor.png";
|
|
|
+ break;
|
|
|
+ case 2:
|
|
|
+ this.ImageUrl1 = "images/oneFloor.png";
|
|
|
+ this.ImageUrl2 = "images/secondFloorSet.png";
|
|
|
+ this.ImageUrl3 = "images/thirdFloor.png";
|
|
|
+ break;
|
|
|
+ case 3:
|
|
|
+ this.ImageUrl1 = "images/oneFloor.png";
|
|
|
+ this.ImageUrl2 = "images/secondFloor.png";
|
|
|
+ this.ImageUrl3 = "images/thirdFloorSet.png";
|
|
|
+ break;
|
|
|
+ }
|
|
|
+ }, 1000);
|
|
|
+ },
|
|
|
+ clear() {
|
|
|
+ clearTimeout(this.timer);
|
|
|
},
|
|
|
},
|
|
|
mounted() {
|